DataV
What is DataV?
- DataV is a data visualization components library based on Vue(Of course there are also React versions).
- Provide cool SVG borders and decorations.
- Provide common charts such as line chart, etc..
- flying line chart, carousel table and etc.
Install with npm
$ npm install @jiaminghi/data-view
use
import Vue from 'vue'
import DataV from '@jiaminghi/data-view'
Vue.use(DataV)
// Introduced on demand
import { borderBox1 } from '@jiaminghi/data-view'
Vue.use(borderBox1)
Detailed documents and examples can be viewed on the HomePage.
UMD version
The UMD version can be directly imported using the script tag. The UMD version file is located in the project dist directory. After import, all components will be automatically registered as Vue global components. Be sure to introduce Vue before introducing DataV.
React version
The reaction version is already under development, so stay tuned
Questionnaire
React version of the component library and feedbackQuestionnaire
TODO
- Map Component
- Refactor underlying dependencies using TS.
Acknowledgement
The development of the component library is based on personal learning and interest. Due to technical level and experience limitations, there are still many imperfections in the components. If there are errors, you can submit issue in time or add feedback groups for feedback. Welcome to provide corrections and suggestions. Thank you for your support.
Feedback
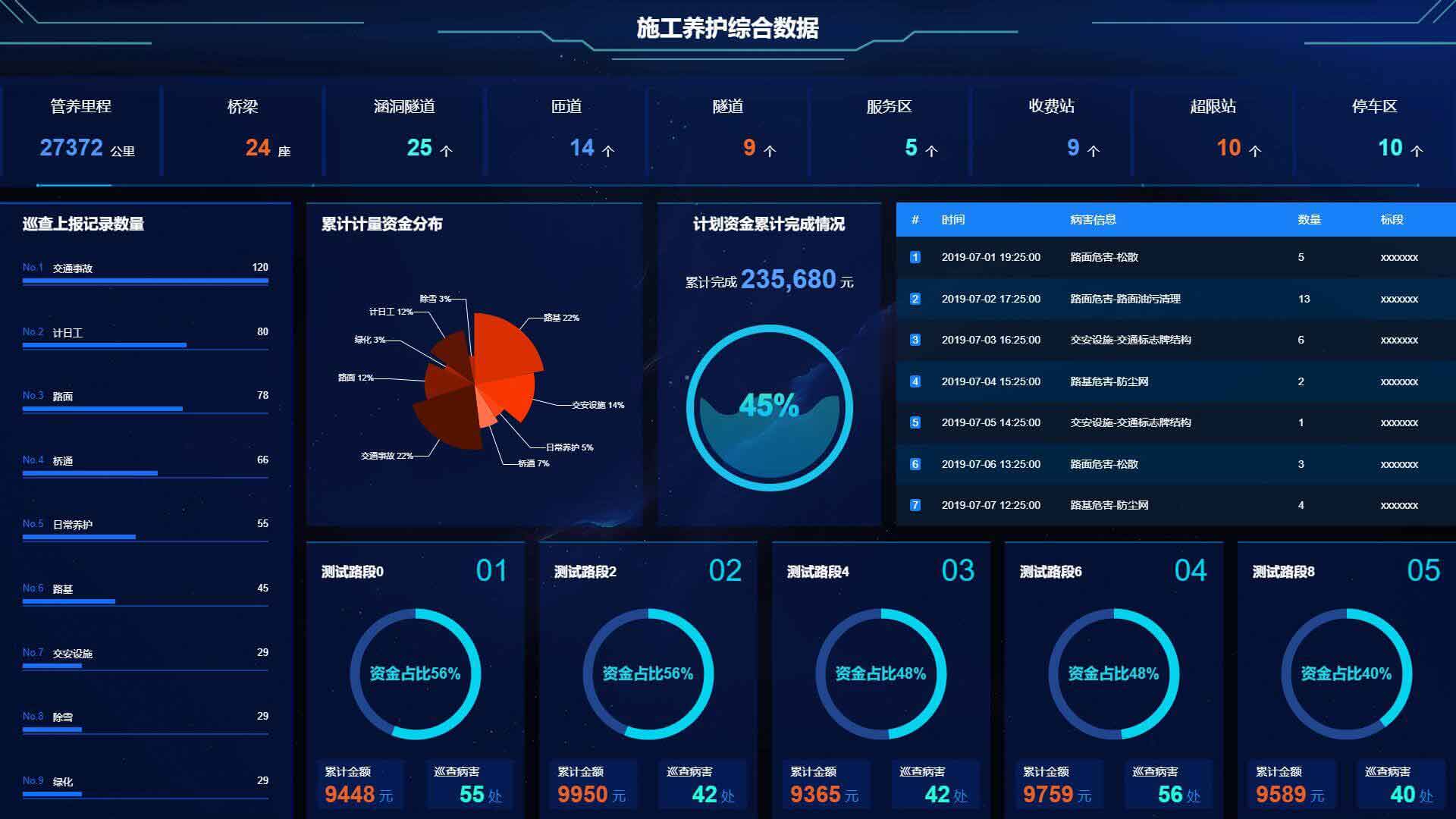
Demo
The Demo page uses the full-screen component, please view it after F11 full screen.