7c0992e19f14a6e8b56af2357326595ee627d25d
DataV
What is DataV?
- DataV is a data visualization components library based on Vue.
- Provide cool SVG borders and decorations.
- Provide common charts such as line chart, etc..
- flying line chart, carousel table and etc.
Install with npm
$ npm install @jiaminghi/data-view
use
import Vue from 'vue'
import DataV from '@jiaminghi/data-view'
Vue.use(DataV)
// Introduced on demand
import { borderBox1 } from '@jiaminghi/data-view'
Vue.use(borderBox1)
Detailed documents and examples can be viewed on the HomePage.
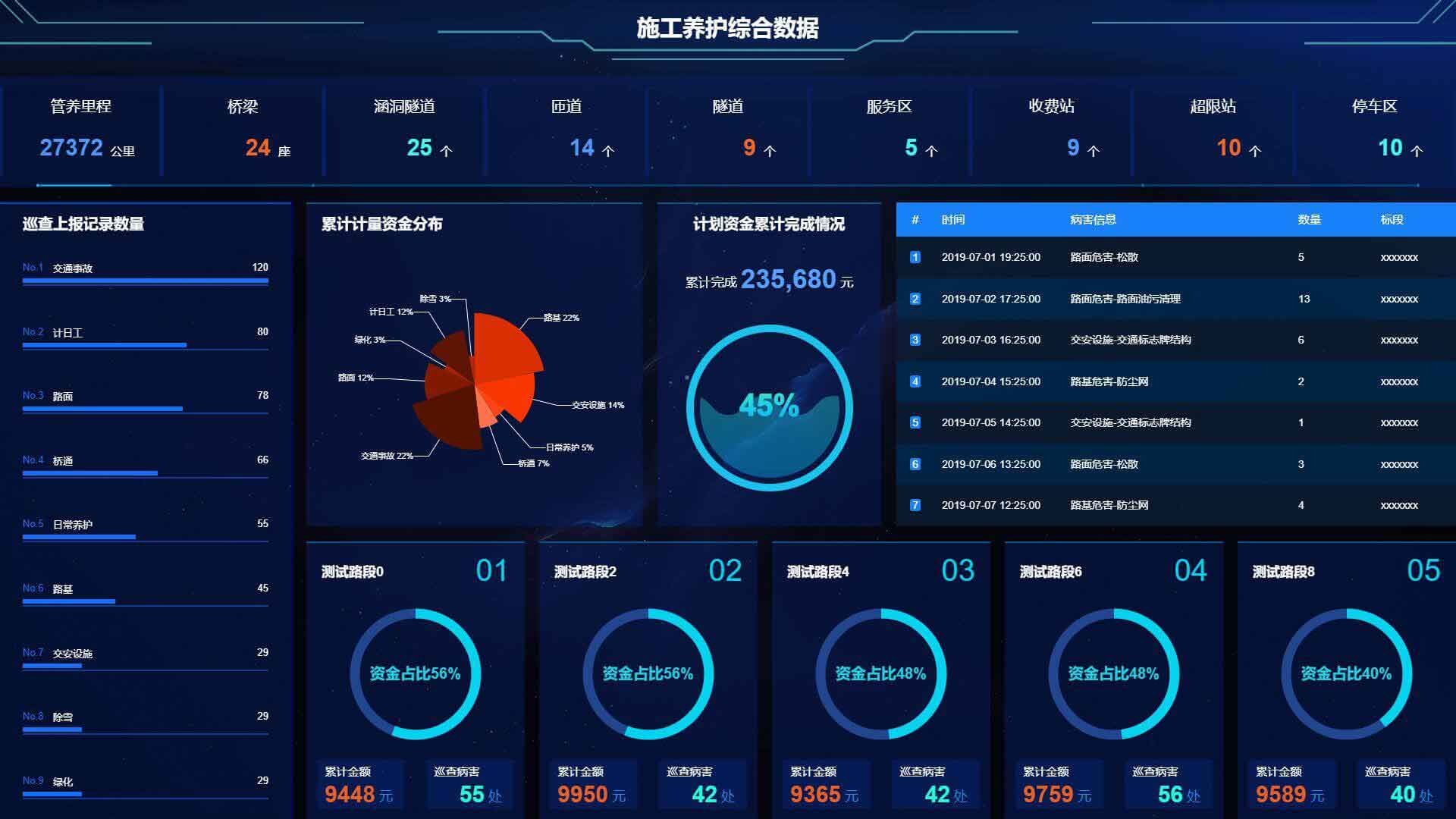
Demo
The Demo page uses the full-screen component, please view it after F11 full screen.
Description
Languages
Vue
86.5%
JavaScript
9.5%
CSS
3.8%
HTML
0.2%