2.2 KiB
2.2 KiB
![]()
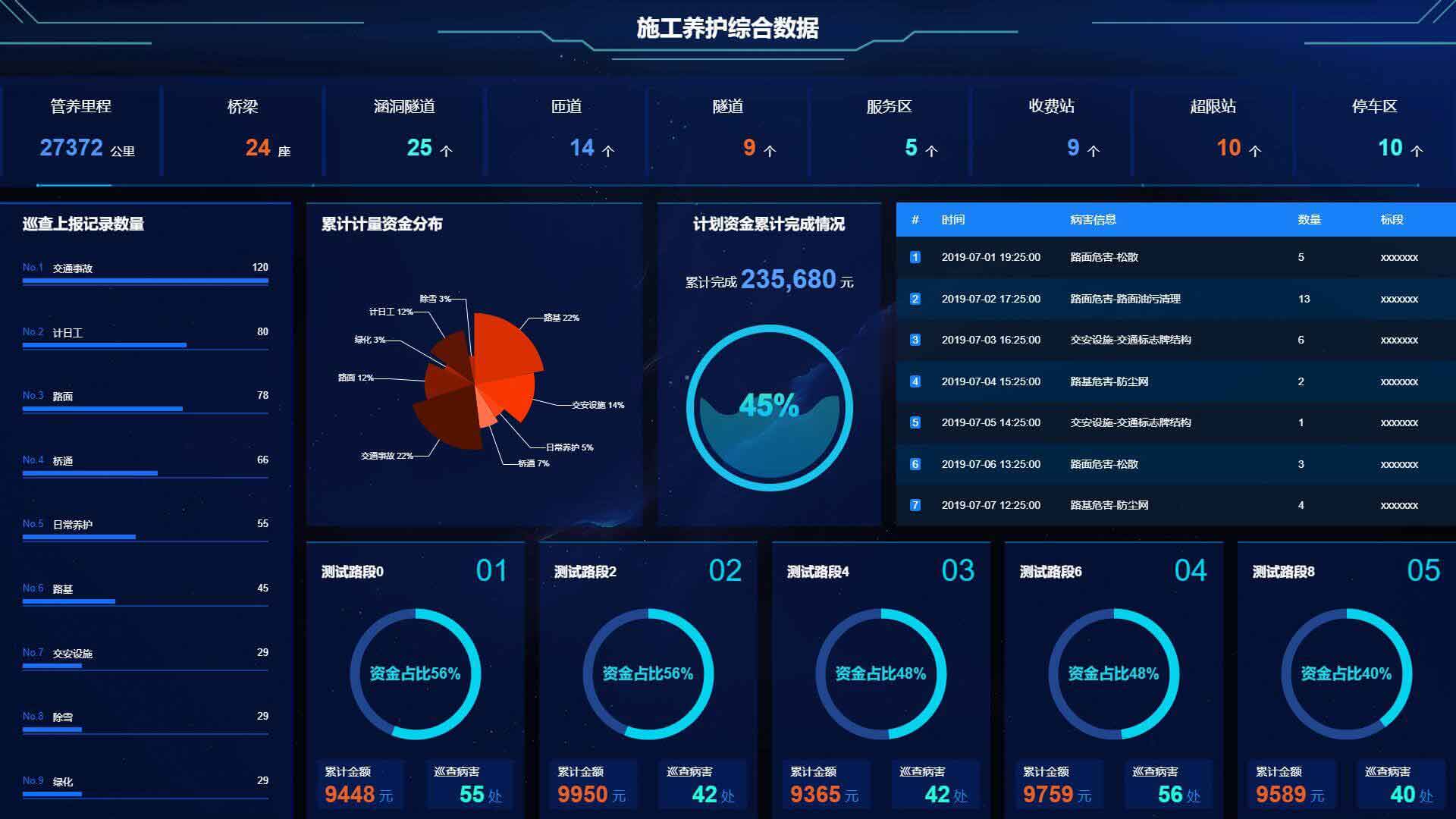
DataV
DataV是干什么的?
- DataV是一个基于Vue的数据可视化组件库(当然也有React版本)
- 提供用于提升页面视觉效果的SVG边框和装饰
- 提供常用的图表如折线图等
- 飞线图/轮播表等其他组件
npm安装
$ npm install @jiaminghi/data-view
使用
import Vue from 'vue'
import DataV from '@jiaminghi/data-view'
Vue.use(DataV)
// 按需引入
import { borderBox1 } from '@jiaminghi/data-view'
Vue.use(borderBox1)
详细文档及示例请移步HomePage.
UMD版
UMD版可直接使用script标签引入,UMD版文件位于项目dist目录下,引入后将自动把所有组件注册为Vue全局组件,引入DataV前请确保已引入Vue。
TODO
- 飞线图添加多中心点及反向飞线功能
致谢
组件库的开发基于个人学习和兴趣,由于技术水平及经验的限制,组件尚有许多不完善之处,如有BUG可及时提交issue或添加反馈群进行反馈,也欢迎提供指正和建议,感谢各位的支持。
反馈
Demo
Demo页面使用了全屏组件,请F11全屏后查看。