[中文](./README.md)
DataV


## What is DataV?
* DataV is a data **visualization** components library based on **Vue**.
* Provide cool **SVG** borders and decorations.
* Provide common **charts** such as line chart, etc..
* flying line chart, carousel table and etc.
### Install with npm
```shell
$ npm install @jiaminghi/data-view
```
### use
```js
import Vue from 'vue'
import DataV from '@jiaminghi/data-view'
Vue.use(DataV)
// Introduced on demand
import { borderBox1 } from '@jiaminghi/data-view'
Vue.use(borderBox1)
```
Detailed documents and examples can be viewed on the [HomePage](http://datav.jiaminghi.com).
### Questionnaire
React version of the component library and feedback[Questionnaire](https://www.wjx.cn/jq/45326197.aspx)

### TODO
* **flylineChart**Add multi-center point and reverse fly line function.
* Add color and other necessary configuration to the **borderBox** and **decoration** to enhance configurability and flexibility.
### Acknowledgement
The development of the component library is based on personal learning and interest. Due to technical level and experience limitations, there are still many imperfections in the components. If there are errors, you can submit [issue](https://github.com/jiaming743/DataV/issues/new?template=bug_report.md) in time or add feedback groups for feedback. Welcome to provide corrections and suggestions. Thank you for your support.
### Feedback

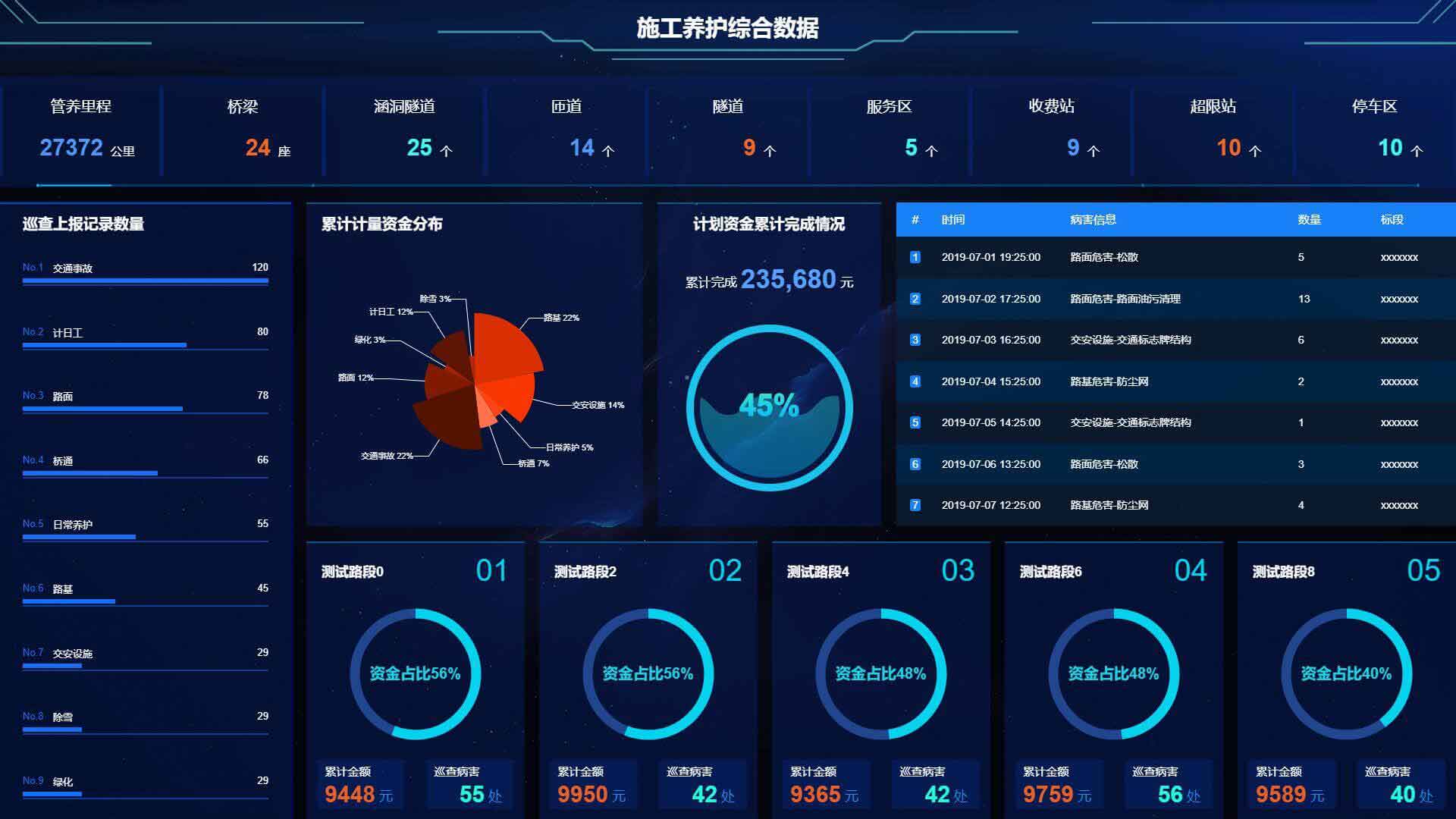
### Demo
The Demo page uses the full-screen component, please view it after F11 full screen.
* [Construction Data](http://datav.jiaminghi.com/demo/construction-data/index.html)

* [Manage-Desk](http://datav.jiaminghi.com/demo/manage-desk/index.html)

* [Electronic-File](http://datav.jiaminghi.com/demo/electronic-file/index.html)

