[中文](./README.md)
DataV


## What is DataV?
* DataV is a data **visualization** components library based on **Vue**.
* Provide cool **SVG** borders and decorations.
* Provide common **charts** such as line chart, etc..
* flying line chart, carousel table and etc.
### Install with npm
```shell
$ npm install @jiaminghi/data-view
```
### use
```js
import Vue from 'vue'
import DataV from '@jiaminghi/data-view'
Vue.use(DataV)
// Introduced on demand
import { borderBox1 } from '@jiaminghi/data-view'
Vue.use(borderBox1)
```
Detailed documents and examples can be viewed on the [HomePage](http://datav.jiaminghi.com).
### TODO
* Add color and other necessary configuration to the **borderBox** and **decoration** to enhance configurability and flexibility.
### Feedback

### Demo
The Demo page uses the full-screen component, please view it after F11 full screen.
* [Construction Data](http://datav.jiaminghi.com/demo/construction-data/index.html)

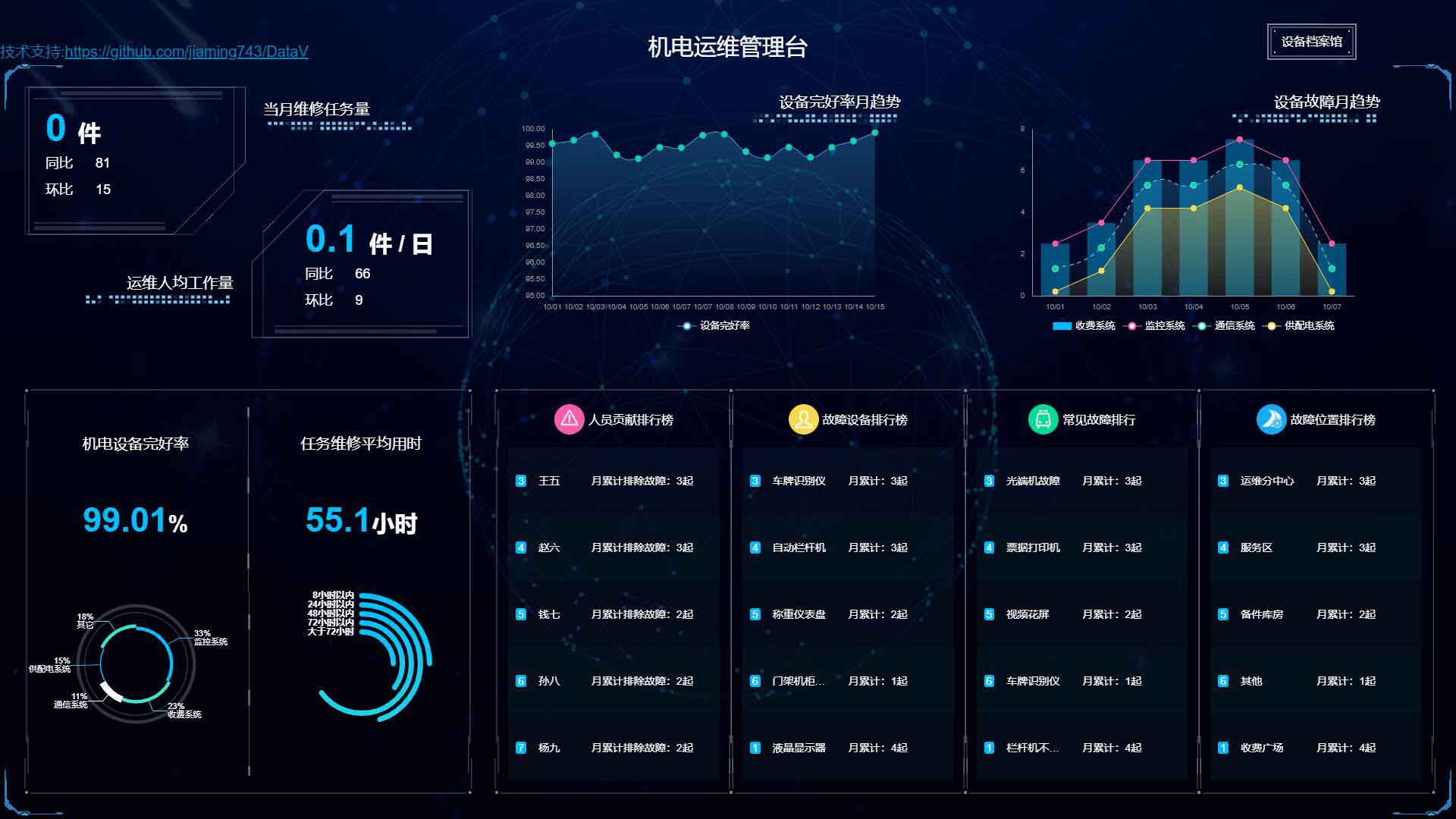
* [Manage-Desk](http://datav.jiaminghi.com/demo/manage-desk/index.html)

* [Electronic-File](http://datav.jiaminghi.com/demo/electronic-file/index.html)

